Visualizing CSS color-mix
TL;DR: colormix.style and github.com/tylergaw/colormix.site
Way back in 2017, I built ColorMe for working with a proposed CSS color function. That proposal didn't end up sticking, so that color function is no longer valid. ColorMe is still a useful color picker though.
Now, in 2022, there's a proposal for a new CSS color function. This version is named color-mix. It's part of the CSS Color Module Level 5 spec. It allows you to mix two colors in a given colorspace in CSS. That's very cool.
Similar to the deprecated color function, I wanted a quick way to see the results and code snippet for color-mix. So I built a new tool to do just that; colormix.style.

What does it do?
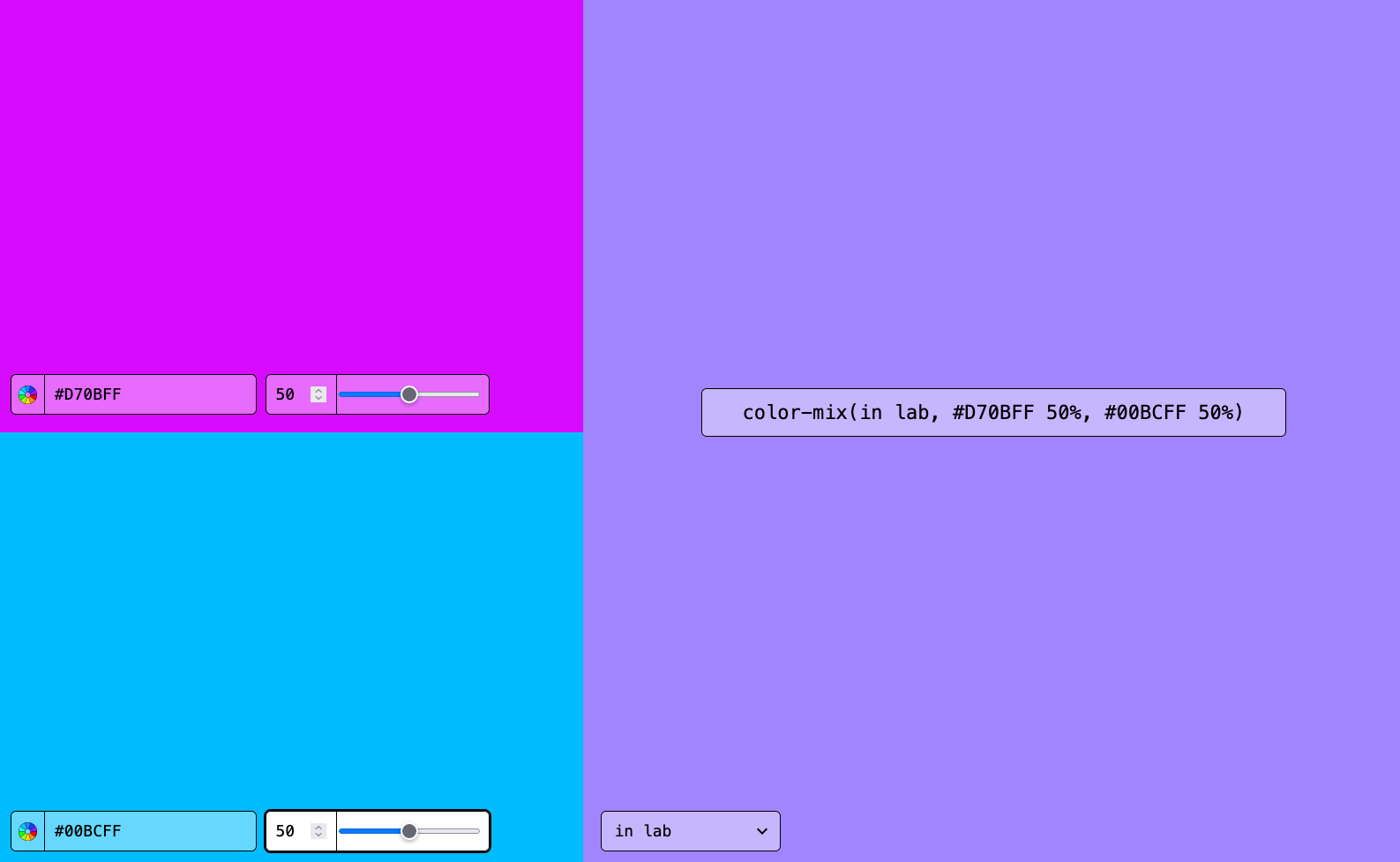
This is an MVP and something I'll keep working on. For now, it provides the basic functionality of color-mix. It allows you to pick two colors, set the percentage mix for each color, select a colorspace, and see the results and CSS snippet to produce it.
Support
Unless you're in the habit of fiddling with browser feature flags, this likely won't work completely for you. color-mix is only available in a couple browsers and those require a feature flag to be enabled. At the time of this writing, it's latest Firefox and Safari. Check MDN Browser compatibility for details on how to enable it.
As always, I have a list of to-dos I want to get done and I want to write more about what I've learned researching and working with color-mix. This is a prompt and reminder for myself to do that. Let me know if you use ColorMix and find it useful or run into issues.
If you have thoughts about this post, email me@tylergaw.com or ping me on Bluesky.